この記事では、WordPressでブログをはじめたばかりの方に向けて、サイト名を変更してもブラウザに表示されるサイト名が古いままの場合の対処法をご紹介します。WordPress内には「テーマ」も含めてサイト名を設定する箇所が複数あるため、ブラウザの表示に影響する箇所を特定する必要があります。画像を多めに使用してわかりやすく解説していますので、ぜひ参考にしてください。
この記事からわかること
- ブラウザの表示に影響を与えている箇所の特定
- サイト名の変更方法
- (問題解決)ブラウザのサイト名が正しく表示される
当サイトがGoogleアドセンスに合格したときの文字数・記事数、審査に向けて実施した対策を次の記事で詳しくご紹介しています。
WordPressでブラウザに表示されているサイト名の設定場所
テーマ AFFINGER6 の場合
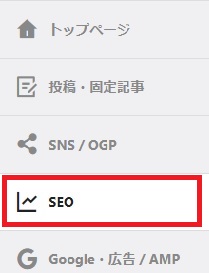
ダッシュボード、AFFINGER 管理からSEOを選択

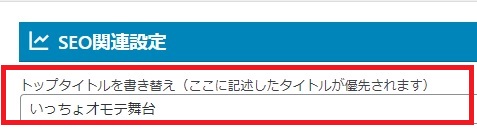
SEO関連設定、トップタイトルを書き替え

ここに入力されているトップタイトルが、ブラウザにサイト名として表示されます。

変更した場合、ブラウザに反映されるまで若干のタイムラグがあります。
他のテーマをお使いの方は「SEOに関する設定箇所」、もしくはSEO対策で導入している「プラグインのSEO設定箇所」をご確認ください。
WordPressで設定変更してもブラウザの表示に影響しない箇所
WordPressの以下の2箇所でも、サイト名の設定ができるようになっています。
しかしテーマ AFFINGER6 の場合、上記SEO関連設定で入力したサイト名を優先するため、以下のWordPressの設定はいずれもブラウザに反映しません。
WordPress設定箇所①
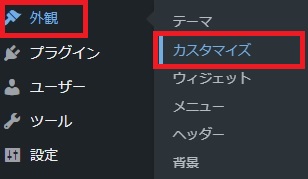
WordPressのダッシュボードから外観・カスタマイズ

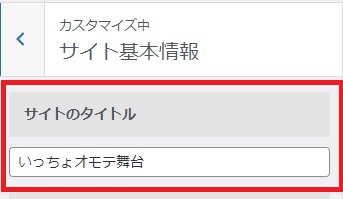
続いて、サイト基本情報

次に、サイトのタイトル

WordPress設定箇所②
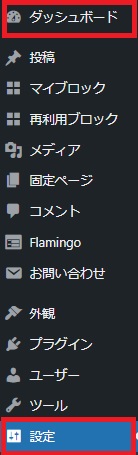
WordPressのダッシュボード、設定

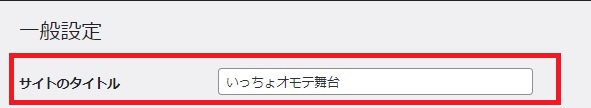
続けて一般設定

ここにもサイトのタイトルとあります。
繰り返しになりますが、ひとつの項目に対し複数の設定箇所がある場合には、どこが一番強いか確認する必要があります。
私の環境では、「テーマ」AFFINGERの設定が一番強いことがわかりました。
ConoHa WEXALの破壊力
サイトの表示速度改善に時間を取られていませんか?
当サイトは「ConoHa WEXAL」を導入することで、表示速度に関連するプラグイン選び・設定作業から解放されました。
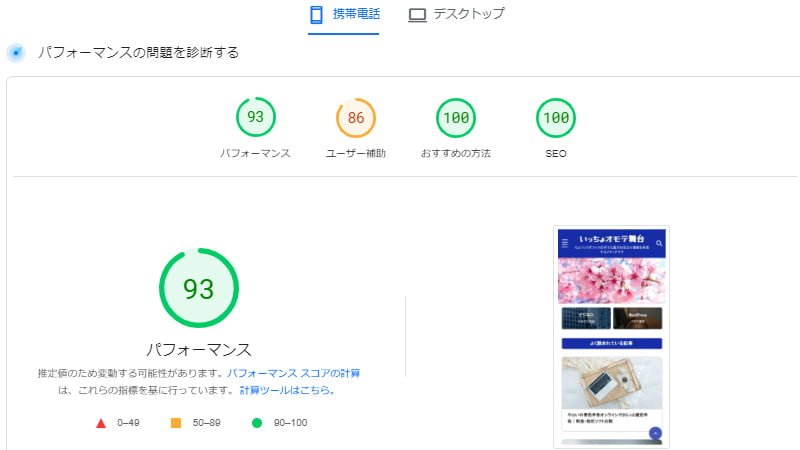
PageSpeed Insightsで、パフォーマンス90~100点、SEOはモバイル・パソコンともに100点を継続中です(2023年8月)。


サーバー処理速度が国内最速の「ConoHa WING」について、次の記事で詳しく解説しています。
WordPressで変更したサイト名をブラウザに反映させる方法(まとめ)
この記事では、サイト名を変更してもブラウザに表示されるサイト名が古いままの場合の対処法をご紹介しました。
変更してすぐにブラウザに反映されないことがあるため、一瞬どきっとしますが、その場合には少し時間をおいて再度ご確認ください。
以上、最後までお読みくださり、ありがとうございました。
サイドバーの「アーカイブ(Archivest)」と「カテゴリー(Categories)」の表示を消す方法を次の記事で紹介しています。